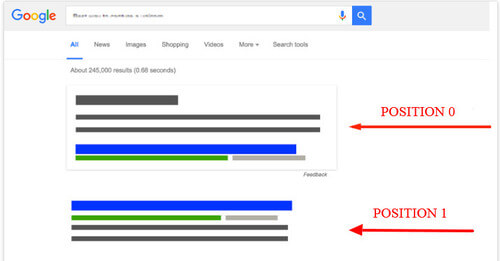
La place prise par les questions sur les résultats de recherche Google est devenu plus importante. Google à tout intérêt à donner le plus rapidement et facilement la réponse des mobinautes et satisfaire la recherche vocale. Le moteur de recherche publicitaire définit lui-même la Position 0 de la manière suivante «c’est lorsqu’un internaute pose une […]