Catalogue de conférences en ligne à destination des professionnels du design numérique. Cette ressource offre gratuitement un large éventail de sessions vidéo adaptées aux métiers du design, du développement et de la gestion de produit numérique. Config.figma.com
Archives : Lexique Figma
Application de bureau pour Figma qui donne accès à plus de fonctionnalités : polices locales, épingles, multi-écrans etc. Figma desktop est relié à la plateforme en ligne. Figma desktop app Documentation sur les polices locales
Plugin Figma qui permet d’animer certaines partie du prototype d’une application pour réaliser des micro-interactions. Plugin
Le Dev Mode est un espace de travail dans Figma pour les développeurs semblable à un inspecteur de navigateur qui permet d’exporter des fragments de code CSS, iOS ou Android prêts pour la production. Documentation Dev Mode
Un guide de style est un document qui définit les normes de conception d’une interface utilisateur. Il définit généralement les éléments suivants : Automatic Styleguides Style Guidelines
Un design système est un ensemble de principes, de composants et de directives qui guident la conception et le développement d’une interface utilisateur. Un design system inclue généralement : Ressources design system Design system for Figma Open design Systems Designsystemsrepo.com
Un kit d’interface utilisateur est un ensemble de composants graphiques d’interface utilisateur prédéfinis utilisés pour créer des interfaces utilisateur cohérentes et attrayantes. L’UI Kit permet de gagner du temps dans la conception avec des composants prêts à l’emploi. Il contient un ensemble de fichiers avec des boutons, des formulaires, icônes, widgets, barres de navigation etc. […]
Extension pour VS Code qui permet d’afficher en temps réel le code d’un design sur Figma. Extension for Figma VS Code Documentation Figma for VS Code

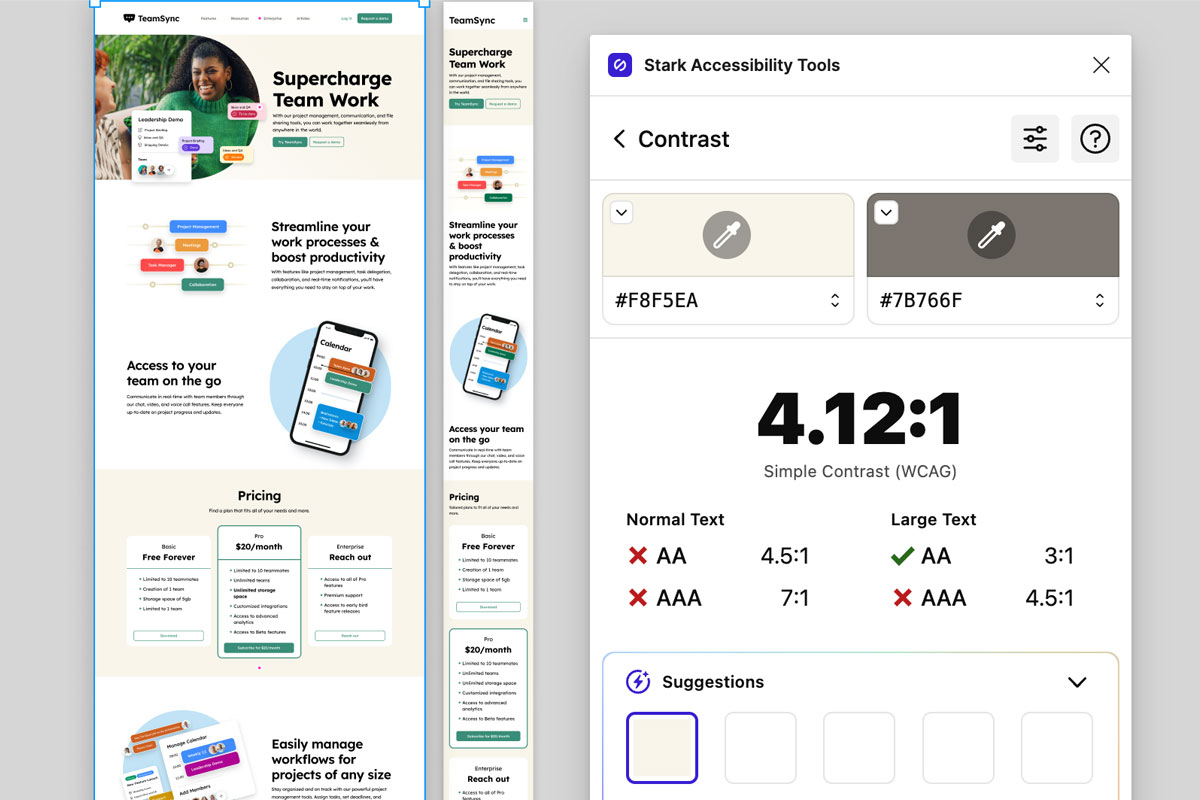
Stark est outil qui permet de détecter les problèmes d’accessibilité dans une maquette. Plugin Figma

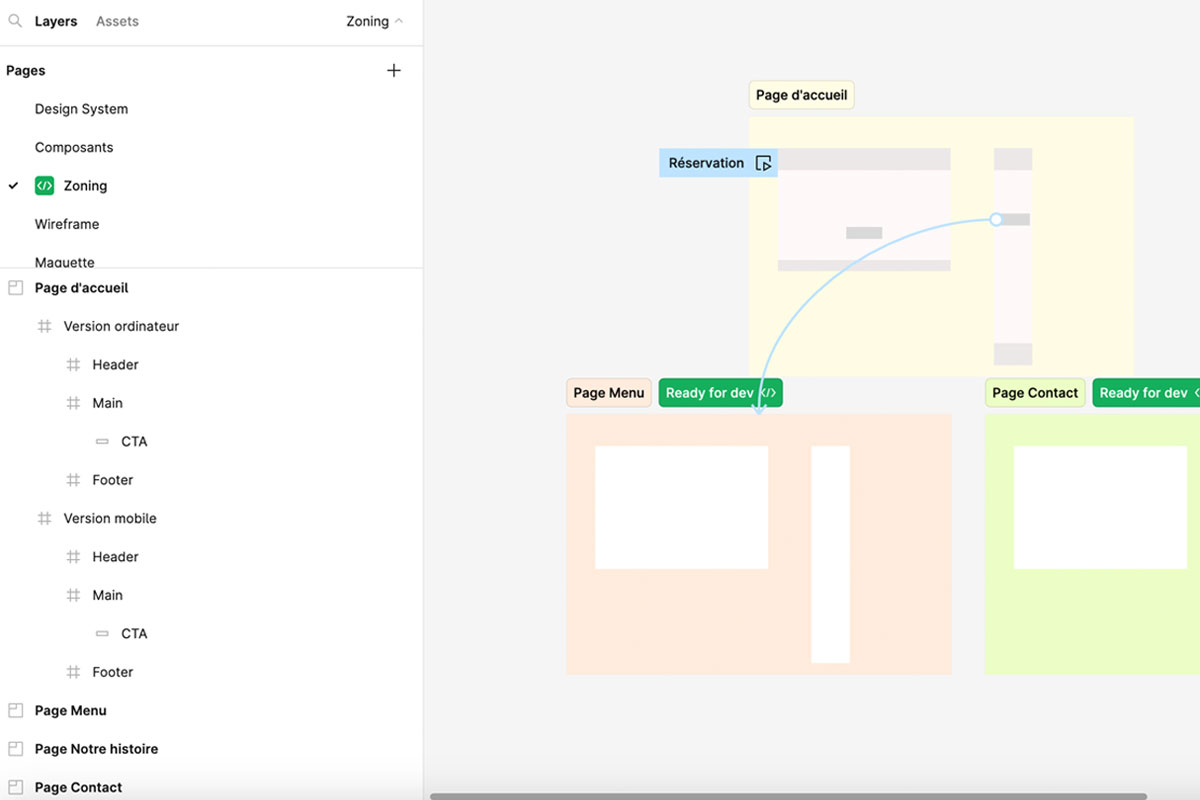
Une section dans Figma est une fonctionnalité d’organisation qui permet de structurer les pages ou écrans. Une section est une unité logique qui contient des frames. Cette fonctionnalité permet de relier plus facilement les écrans pour le prototypage, d’éviter de revenir toujours à la première slide dans un prototype, d’indiquer qu’un regroupement d’éléments est prêt […]
