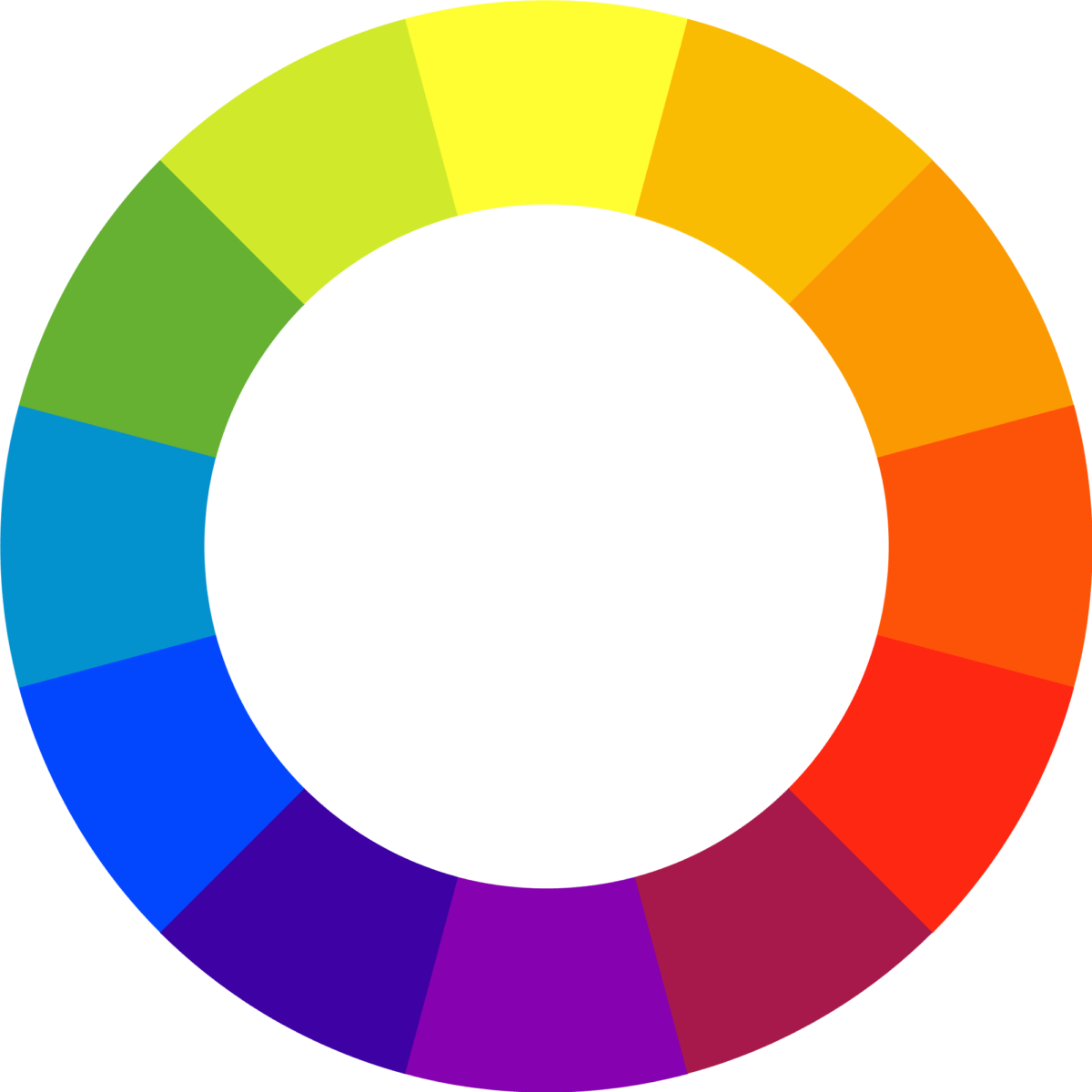
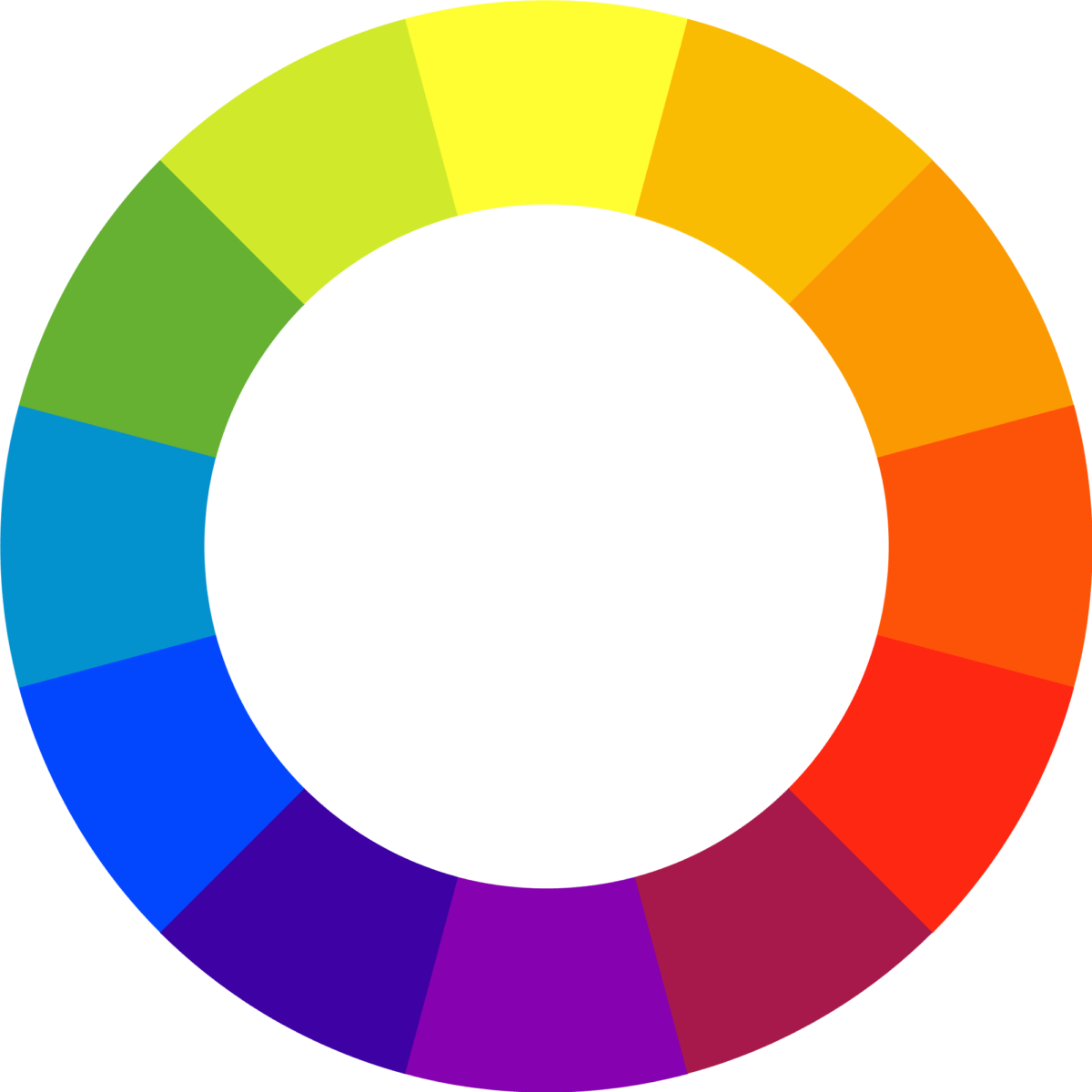
Couleurs qui apparaissent adjacentes les unes aux autres sur une roue de couleur. Roue des couleurs par Adobe


Couleurs qui apparaissent adjacentes les unes aux autres sur une roue de couleur. Roue des couleurs par Adobe
Crello est un éditeur visuel lancé par Depositphotos. Il permet de créer des images de réseaux sociaux, des bannières publicitaires, des affiches, des en-têtes de courrier électronique et d’autres formats populaires. Crello est facile à utiliser – peu importe si vous êtes un designer expérimenté ou un débutant. L’application en ligne est conçue pour les […]
Deux propriétés permettent de mélanger les couleurs ensemble dans le CSS: mix-blend-mode et background-blend-mode. Avec mode de background-blend-mod, on obtient un mélange entre l’image d’arrière-plan et la couleur de fond de l’élément.
Le design « responsive » est apparu avec les appareils mobiles et la nécessité d’adapter l’affichage à des écrans très petits. Il améliore le design fluide auquel il associe des méthodes CSS3 Media Queries permettant de modifier les styles. La conception redimensionne la largeur des éléments par rapport à la taille de la fenêtre changeante.
Amélioration du design statique. Les unités de largeur sont fixes, mais différentes selon la taille de l’écran, qui est détectée via CSS3 Media Queries. Un tel design tient uniquement compte des principaux points de rupture (320px, 480px, 768px, 1024px, etc.) et adapte le gabarit en conséquence. Au final, on se retrouve avec autant de gabarits […]
Le design fluide existe depuis l’invention du web : les dimensions des éléments structurels de la page (grille, colonnes…) s’adaptent proportionnellement à la largeur de l’écran.. Les largeurs de colonnes sont exprimées en unités variables (pourcentages, em, vw, etc.). Toute la largeur de l’écran est utilisée quelle que soit sa taille. Par exemple, une colonne […]
Mise en page web qui suit des dimensions figées (par exemple 960px) quelle que soit la surface de l’écran. Synonyme : Design fixe
Un système de grille est une aide, un cadre de travail pour disposer des éléments dans une page Web. Comme de nombreux artistes traditionnels qui peignent encore leurs chefs-d’œuvre sur une feinte de série de lignes qui s’entrecroisent, la « mise au carreau » , le designer web peut s’aider d’une grille pour disposer avec précision les […]
Paliers basés sur la largeur de l’écran (320px, 480px, 768px, 1024px, etc.) à partir desquels s’adaptent les éléments d’une page web. La définition des paliers peut se faire manuellement à partir d’un design existant ou selon des largeurs populaires. La largeur d’un modèle d’Iphone (320×480) peut servir de point de rupture.

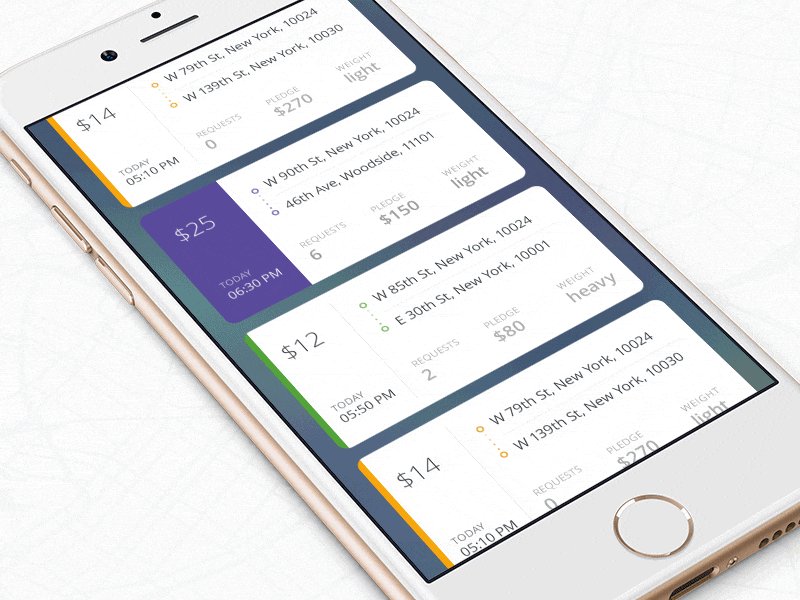
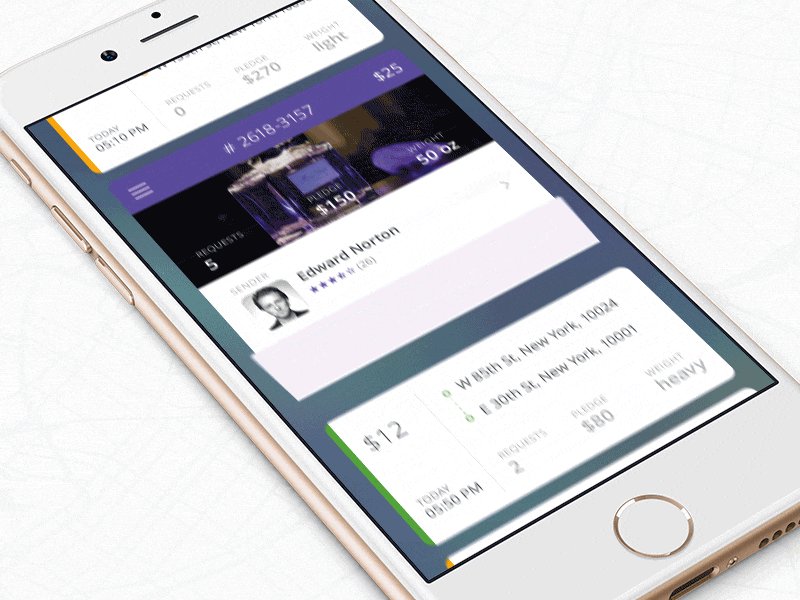
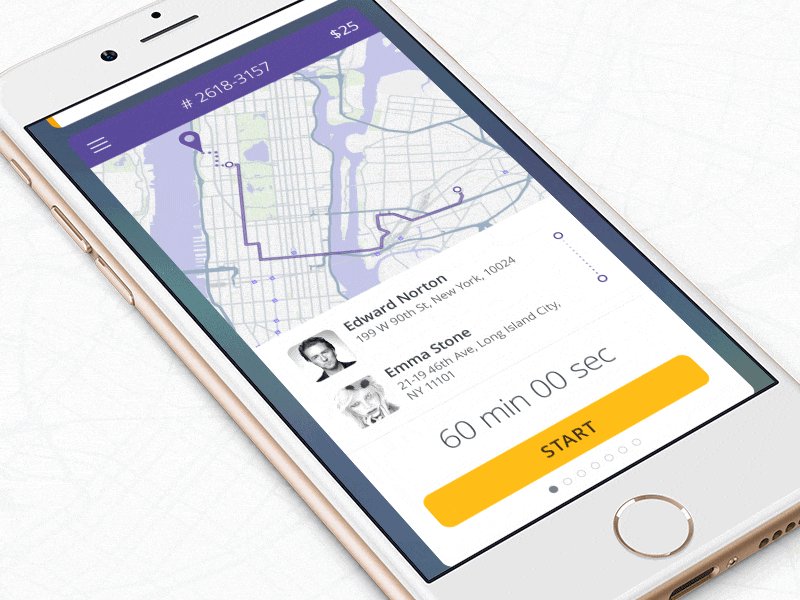
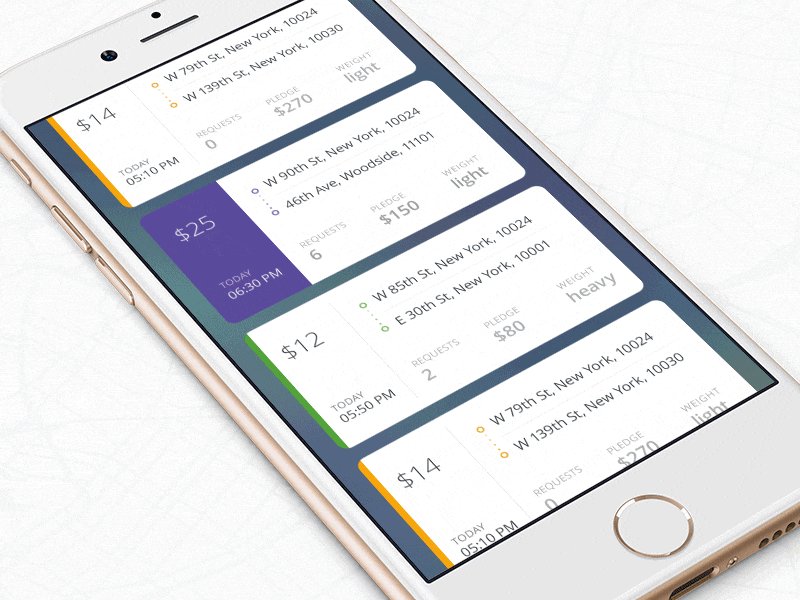
Principe de mise en page utilisé dans le webdesign par des petits conteneurs, composés chacun d’un titre, d’un rich média et d’un texte concis. L’objectif d’une Card est de proposer un condensé d’informations et d’y ajouter des possibilités d’interactions (micro-actions) via des liens et/ou des boutons